Mui React Calendar - Date pickers let the user select a date. You've successfully built a dynamic calendar application using react, material ui, and typescript. I am able to change the color and font. I am using material uis datepicker component in one of my projects. The date calendar component lets users select a date without any input or popper / modal. Api reference docs for the react datecalendar component. Api reference docs for the react calendarpicker component. But i want to change the default ui provided by the mui of the calendar component. Date pickers are displayed with: Learn about the props, css, and other apis of this exported module.
GitHub MUKDev/reactmuieventcalendar React component built with MUI, Moment.
Learn about the props, css, and other apis of this exported module. We started from scratch, setting up our project environment and installing the necessary dependencies. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Api reference docs for the react calendarpicker component. I am using material uis datepicker.
MaterialUI ReactJs CALENDAR YouTube
We started from scratch, setting up our project environment and installing the necessary dependencies. But i want to change the default ui provided by the mui of the calendar component. Learn about the props, css, and other apis of this exported module. Api reference docs for the react calendarpicker component. Component composition the component is built using the datefield for.
GitHub MUKDev/reactmuieventcalendar React component built with MUI, Moment.
Date pickers are displayed with: This component relies on the date management library of your choice. I am using material uis datepicker component in one of my projects. Date pickers let the user select a date. Api reference docs for the react calendarpicker component.
React Calendar A Super Fast Calendar Component For React Apps
Learn about the props, css, and other apis of this exported module. You've successfully built a dynamic calendar application using react, material ui, and typescript. Date pickers are displayed with: I am able to change the color and font. But i want to change the default ui provided by the mui of the calendar component.
React Mui Calendar Brina Etheline
Learn about the props, css, and other apis of this exported module. Learn about the props, css, and other apis of this exported module. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. You've successfully built a dynamic calendar application using react, material ui, and typescript. I am using.
React Mui Calendar Brina Etheline
Learn about the props, css, and other apis of this exported module. Api reference docs for the react calendarpicker component. The date calendar component lets users select a date without any input or popper / modal. But i want to change the default ui provided by the mui of the calendar component. We started from scratch, setting up our project.
Modernize React MUI Dashboard Theme by AdminMart
We started from scratch, setting up our project environment and installing the necessary dependencies. Learn about the props, css, and other apis of this exported module. You've successfully built a dynamic calendar application using react, material ui, and typescript. This component relies on the date management library of your choice. The date calendar component lets users select a date without.
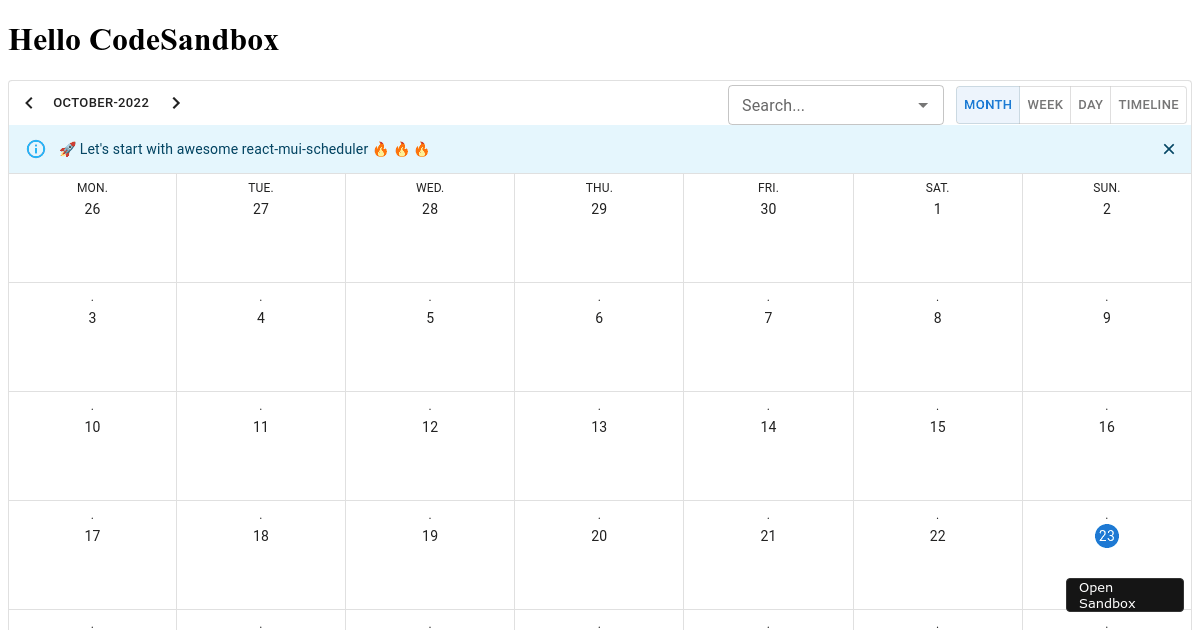
reactmuischeduler examples CodeSandbox
Learn about the props, css, and other apis of this exported module. We started from scratch, setting up our project environment and installing the necessary dependencies. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Api reference docs for the react datecalendar component. You've successfully built a dynamic calendar.
reactjs How to app stylings to the calendar in DatePicker component MUI Stack Overflow
I am using material uis datepicker component in one of my projects. Date pickers let the user select a date. Learn about the props, css, and other apis of this exported module. Learn about the props, css, and other apis of this exported module. Date pickers are displayed with:
MUI ReactFullcalendar Codesandbox
We started from scratch, setting up our project environment and installing the necessary dependencies. Date pickers are displayed with: Api reference docs for the react datecalendar component. I am able to change the color and font. The date calendar component lets users select a date without any input or popper / modal.
Date pickers let the user select a date. We started from scratch, setting up our project environment and installing the necessary dependencies. I am using material uis datepicker component in one of my projects. I am able to change the color and font. The date calendar component lets users select a date without any input or popper / modal. Api reference docs for the react datecalendar component. Api reference docs for the react calendarpicker component. Learn about the props, css, and other apis of this exported module. Learn about the props, css, and other apis of this exported module. This component relies on the date management library of your choice. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. You've successfully built a dynamic calendar application using react, material ui, and typescript. Date pickers are displayed with: But i want to change the default ui provided by the mui of the calendar component.
Api Reference Docs For The React Datecalendar Component.
You've successfully built a dynamic calendar application using react, material ui, and typescript. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. The date calendar component lets users select a date without any input or popper / modal. Date pickers let the user select a date.
Date Pickers Are Displayed With:
But i want to change the default ui provided by the mui of the calendar component. I am using material uis datepicker component in one of my projects. Learn about the props, css, and other apis of this exported module. This component relies on the date management library of your choice.
Api Reference Docs For The React Calendarpicker Component.
Learn about the props, css, and other apis of this exported module. We started from scratch, setting up our project environment and installing the necessary dependencies. I am able to change the color and font.